In this article I'll be using the advice provided by Google's PageSpeed Insights and some awesome Jekyll plugins to optimize the delivery of assets to readers of my blog.
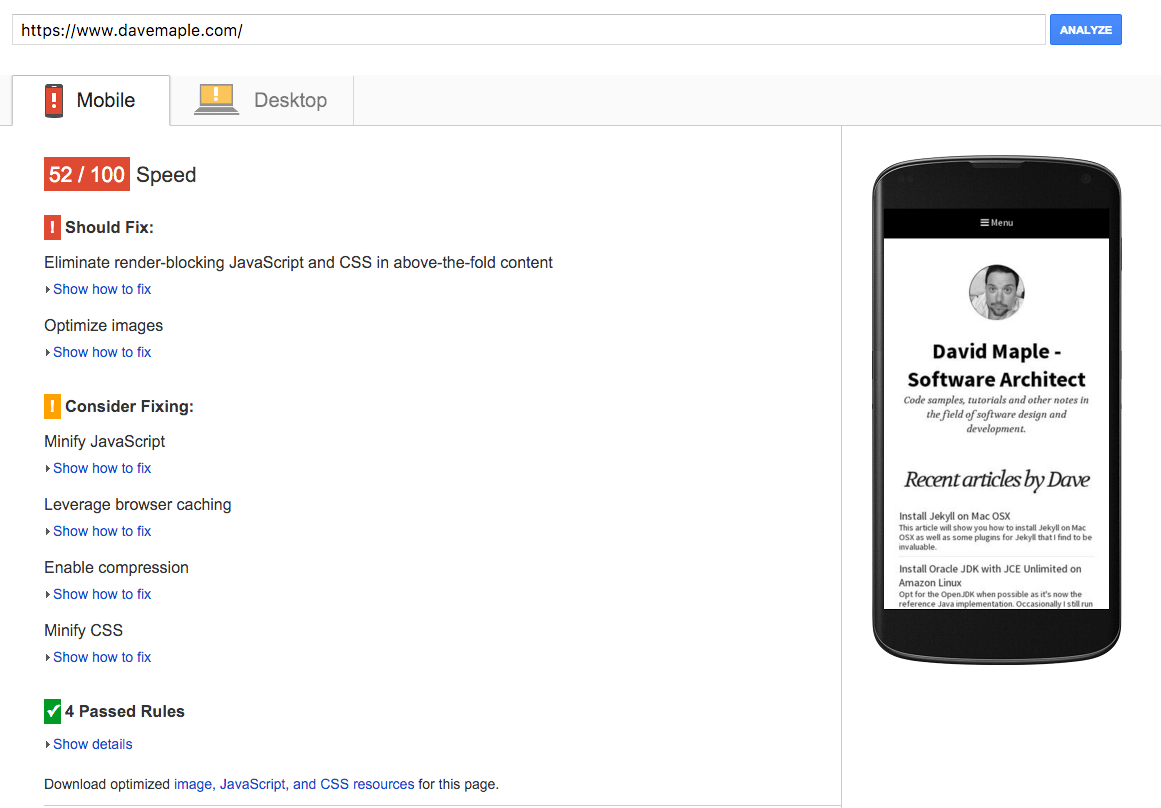
At the start of the article I'm looking at a really low score of 52/100 for mobile and 71/100 for desktop.

OK. The first advice we're being given is to remove the blocking javacript and CSS assets that must be externally loaded before the page can render. Let's focus on Javascripts first. To help optimize our JS we'll be using UglifyJS and the Jekyll Minibundle which you can install from the command line:
brew install uglify-js
sudo gem install jekyll-minibundle
Now we need to update our _config.yml with settings for Jekyll Minibundle as follows:
# minifier settings
minibundle:
minifier_commands:
js: uglifyjs -
Also add it to your list of gems in _config.yml:
`yaml
gems:
- jekyll-sitemap
- jekyll-gist
- jekyll/minibundle
Now we'll find all the javascripts we're loading and use the plugin to combine them into a single asset that's served with the async attribute which will allow the browser to continue to paint content while they load. Here's an example that combines jquery, bootstrap and some other custom scripts.
source_dir: _assets/javascripts
destination_path: /assets/head
assets:
- jquery-2.1.4
- bootstrap
- slick
- slides
- layout
- flickr-import
attributes:
async: async
Now if you view source and look at the output jekyll is rendering, you'll see that everything is combined into one lovely async script that's been minified by uglifyjs.
<script type="text/javascript" src="/assets/head-c2e3918f1c6961607b5604084f77fc51.js" async="async"></script>
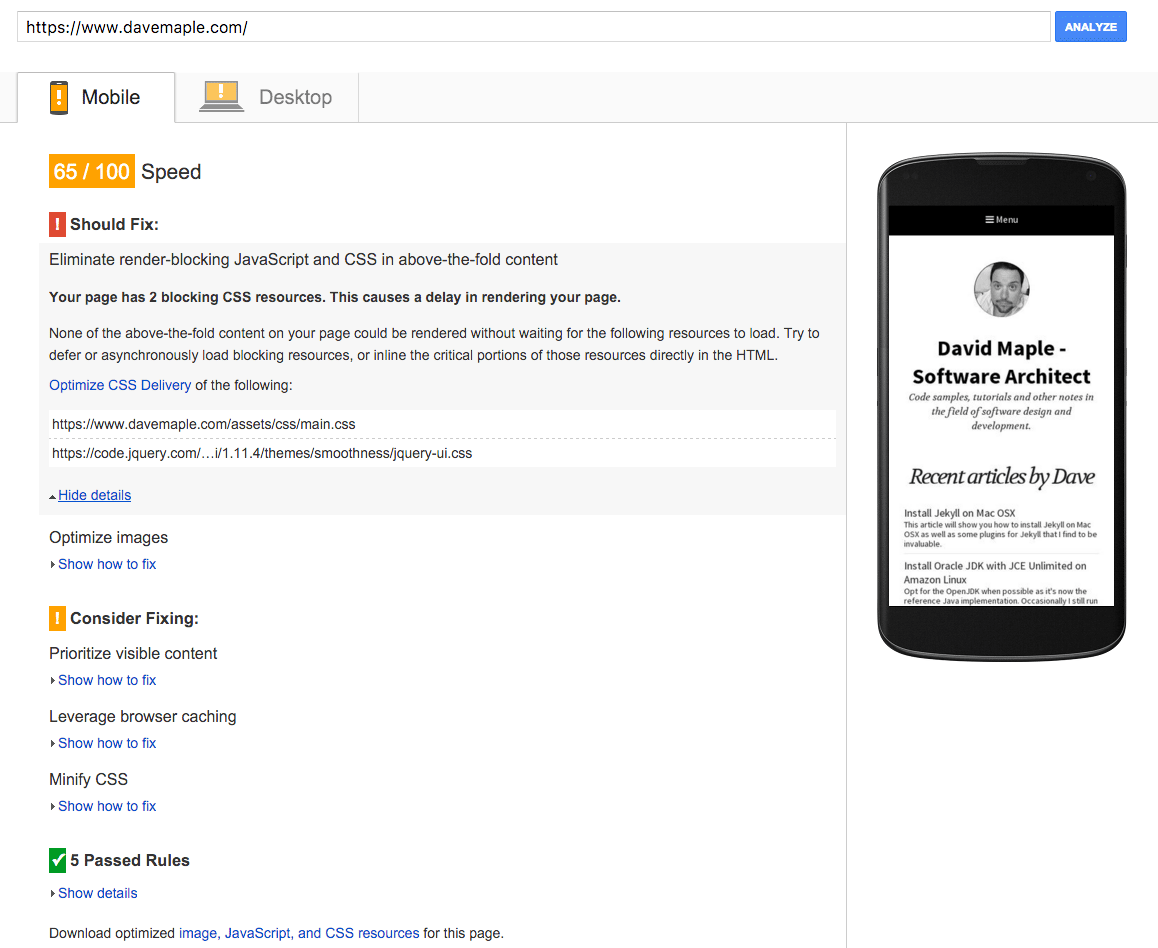
Sweet, we're no longer blocking rendering. Let's re-run PageSpeed Insights and see how much our score has already improved. Re-running PageSpeed Insights shows were now at a 65/100 for mobile and 71/100 for desktop. Optimizing our CSS resources it the #1 recommendation. We'll tackle that next.

OK, for CSS Stylesheet optimization we'll be using SCSS combined with the Jekyll Assets plugin to deliver all the CSS inline in the document
. In _config.yml we'll need to configure the plugin:assets:
compress:
css: true
js_compressor: uglifier
css_compressor: scss
features:
liquid: true
Now, in our _assets directory we can create a "stylesheets" directory containing our layout.scss file. This can serve as a master entry point and include as many other resources as needed for that layout, for example:
@import "_reset.scss";
@import "_fonts.scss";
@import "_bootstrap.scss";
@import "_bootstrap-theme.scss";
@import "_bootstrap-custom.scss";
@import "_header.scss";
@import "_slick.scss";
@import "_slick-theme.scss";
@import "_slides.scss";
@import "_article.scss";
@import "_footer.scss";
body {
background: #fff;
font-family: 'Open Sans', sans-serif;
}
Now in our document head we'll replace any existing stylesheets with our asset_source call, which will render the compressed and combined CSS inline in the document head:
<style>
{% asset_source 'layout.css' %}
</style>
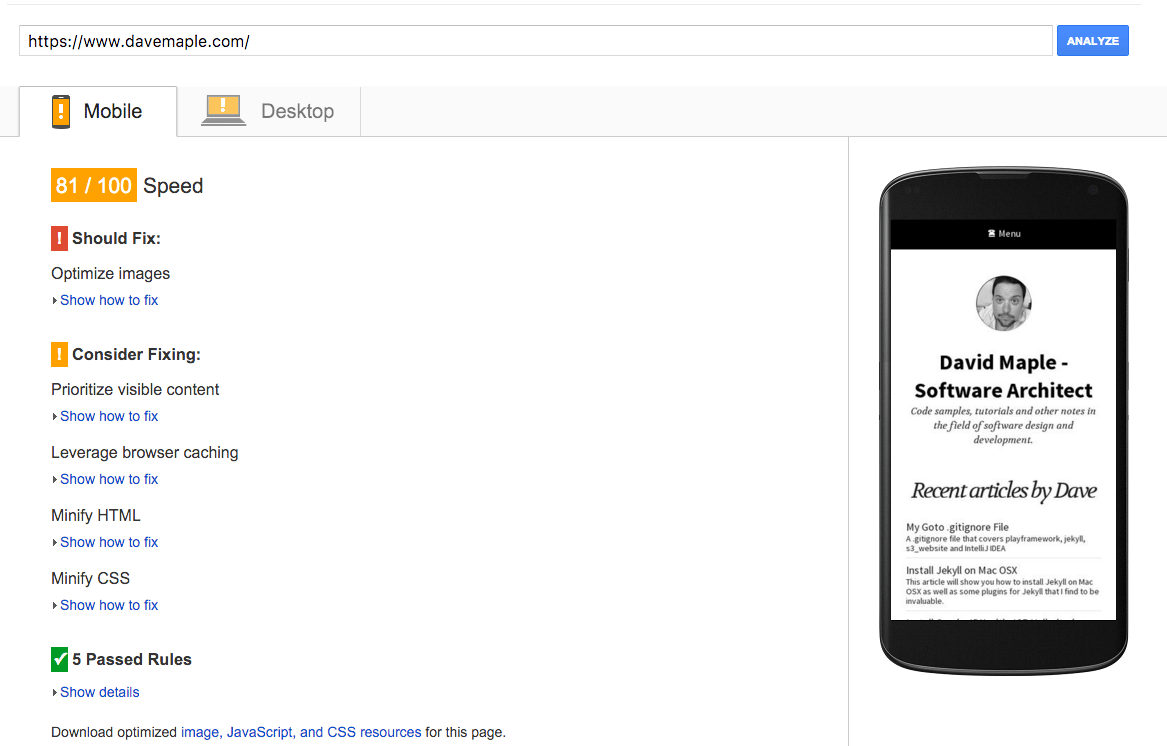
OK. Re-running PageSpeed Insights shows us now at 81/100 for mobile and 74/100 for desktop.

Alrighty, next PageSpeed Insights is recommending that we properly compress our images. I'm going to use jpegoptim and optipng to handle that for me.
brew install jpegoptim optipng
find . -type f -name "*.jpg" -exec jpegoptim --strip-all {} \;
find . -type f -name "*.png" -exec optipng {} \;
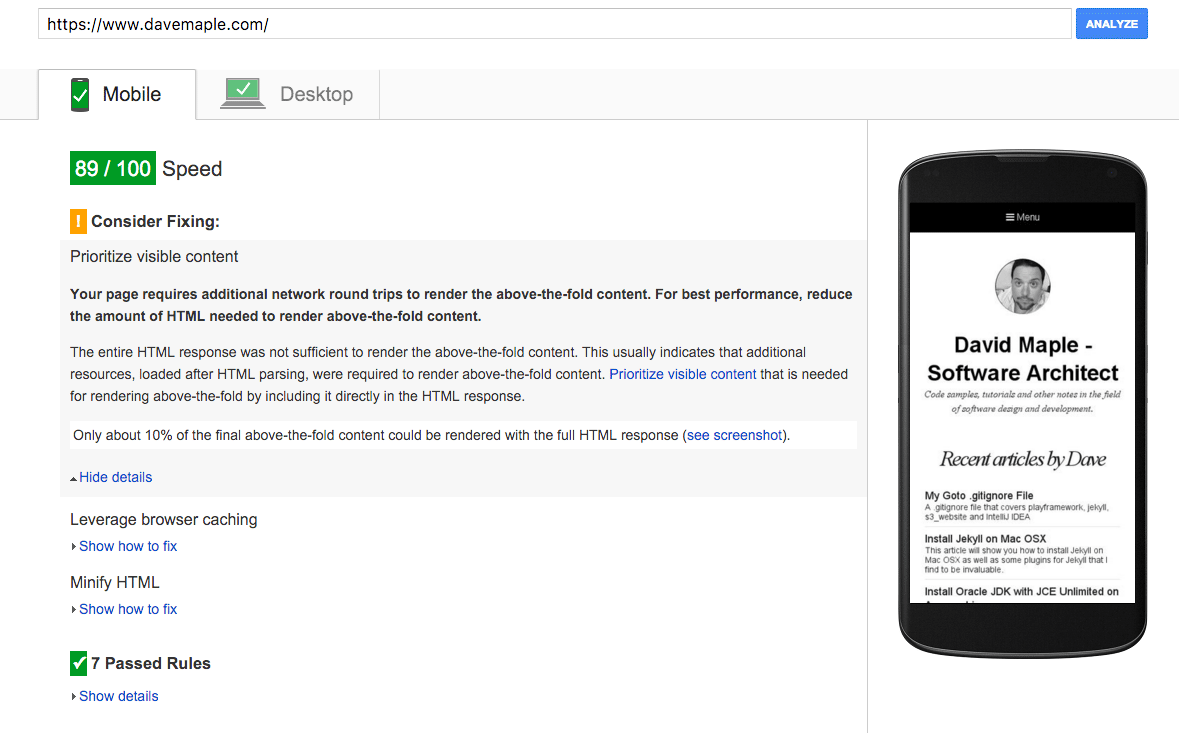
OK. Now we've made some significant progress. We're up into the green with 89/100 for mobile and 98/100 for desktop. The rest of the mobile recommendations involve prioritizing visible content which we'll cover another day. As you can see, with a few jekyll plugins and commands we can very quickly and dramatically improve our PageSpeed score.